Writing Documentation
See the latest version. This site is no longer maintained.
See the latest version for up-to-date documentation. Docs have been completely reworked and moved to a new location. The new site is more user-friendly and searchable. It's also easier for the developers to work with.
To avoid using screenshots, which have variable quality and aren't screen reader friendly, most of the Bus Pirate terminal output is shown as actual text inside a React component tag. This page describes how to capture, convert and export terminal output for use in this documentation.
Disable the Bus Pirate toolbar

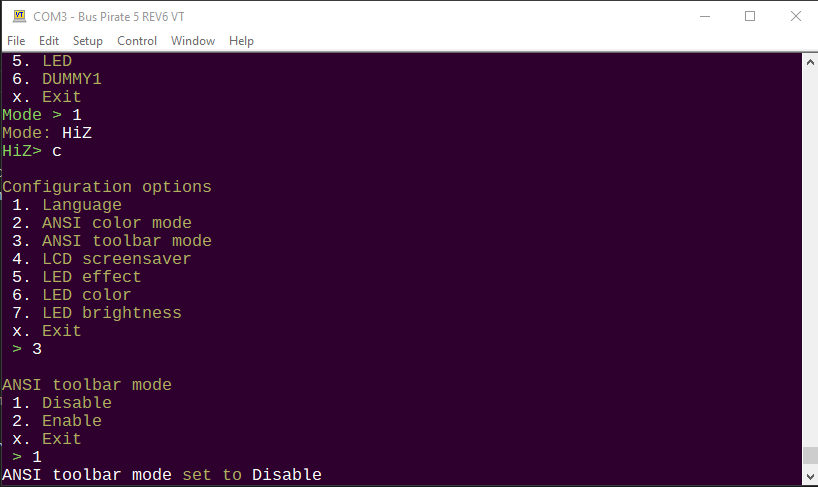
The screen redraw activity form the Bus Pirate toolbar will make a mess in the output. Open Tera Term and disable the toolbar before logging.
- From the Bus Pirate command prompt choose
cfor the configuration menu. - Choose
ANSI toolbar modeandDisable.
Capture Terminal Output

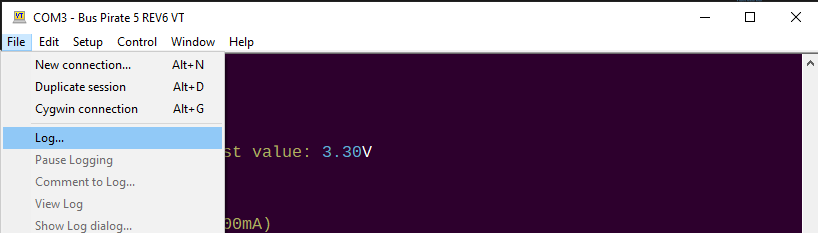
- In Tera Term select
File>Log....

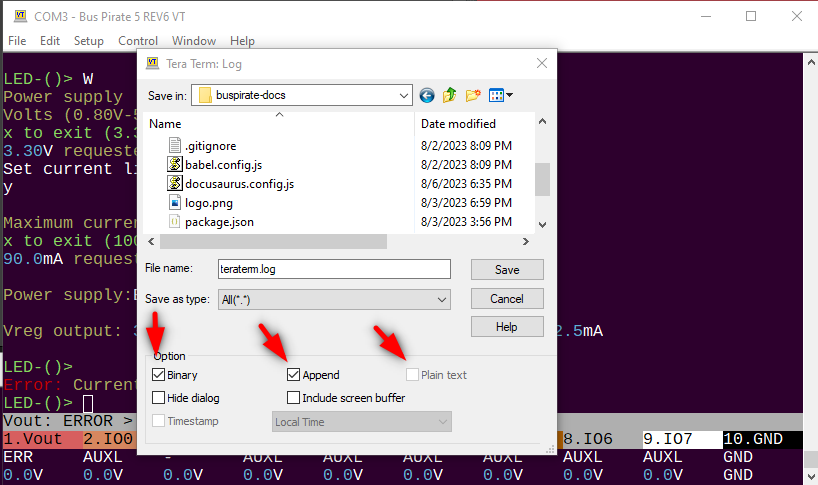
- Under options select
BinaryandAppend. - Unselect
Plain textif it is not automatically disabled. - Click
Save, then perform the Bus Pirate tasks you want to record.
Convert VT100 to HTML
Install ansi-to-html.
npx ansi-to-html teraterm.log > test.html
Convert the Tera Term .log file to html from an OS command prompt using this command.
Convert HTML tags for use in docs

The final conversion step simply replaces the ansi-to-html color codes with our custom Bus Pirate terminal html color classes, and does a few other escape things to make the output play well with Docusaurus.
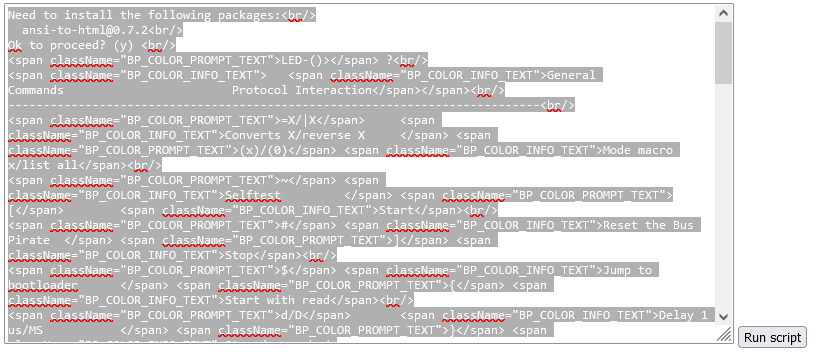
- Open clean.html in a web browser.
- Open the log output (test.html) in a text editor.
- Paste the contents of test.html into the box in the web browser.
- Click
Run Script.
Copy the processed output from the browser box. It's ready to add to the documentation.
Paste the output in docs
Mode selection
1. HiZ
2. UART
3. I2C
4. SPI
5. LED
6. DUMMY1
x. Exit
Mode > 1
Mode: HiZ
HiZ>
Paste the output into a markdown file, the extension must be .mdx.
import BrowserWindow from '@site/src/components/BrowserWindow';
Import the BrowserWindow component using this code on the first line below the front mater.
Wrap the terminal output in <BrowserWindow> </BrowserWindow> tags.
The <BrowserWindow> React component only works in pages with .mdx extension.